
この記事は2016年に書いたので、記事の内容が古い可能性があります。2019年現在、当サイトではSimplicityの後継テンプレート「cocoon」を使用しています。
こんにちは!お小遣いガイド管理人Hukuです。
ポイントタウンの友達紹介制度が改悪された(詳細は前回の記事↓↓)ので、

このサイトにある記事の3分の1は修正しなければならなくなりました。
ということで
「どうせ修正するなら、AMP対策もついでにしてしまおう!」
と思って、見よう見まねでAMPを導入してみました。
AMP(アンプ)とは
こちら↓↓はGoogleガイドラインです。
AMP(Accelerated Mobile Pages)はオープンソース仕様に沿って作成されたウェブページです。検証された AMP ページは Google の AMP キャッシュに保存されます。キャッシュに保存することでページをこれまで以上にすばやく表示できるようになります。
AMP 形式は、Google 検索を含め、幅広いプラットフォームでサポートされています。Google の検索結果に表示されたウェブページに有効な AMP バージョンがあれば、モバイル ユーザーはキャッシュ内の AMP にアクセスできます。
Google と相性の良いサイトを作成するためのガイドラインはすべて AMP にも当てはまります。
簡単にいうと
- AMP対応ページは速く表示できる
- AMP対応ページはGoogleと相性の良いサイトである
とのことです。
AMPの導入する方法
2016年11月現在、WordpressでAMP対応にする方法は少なくても2つあります。
- プラグインを使う
- AMP対応のテンプレート(テーマ)を使う
※Wordpress以外の方法はよく分かりません。
1.プラグインを使う
プラグインを使えばAMPに対応できます。
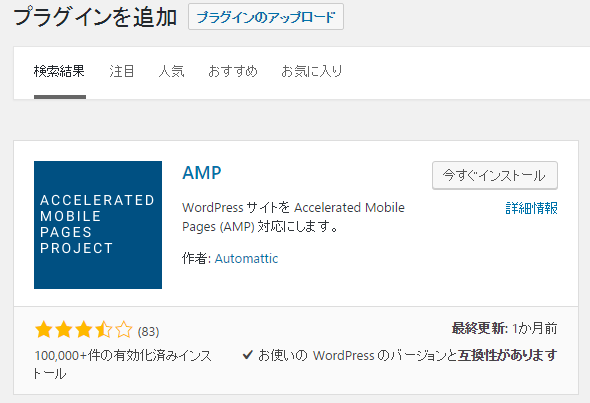
「プラグイン」→「新規追加」→「【AMP】と検索」
するとAMPに関するプラグインが出てきます。なかでもAutomatticさんが作成した「AMP」というプラグインは利用者が多いようです。
他のプラグインと比べてインストール件数が多く、このプラグインについて書いているブログも多かったです。

2.AMP対応のテンプレート(テーマ)を使う
AMPに対応しているテンプレート(テーマ)は今のところ少ないですが、あります。「AFFINGER4」(有料)や、このサイトで使っているテンプレート「Simplicity」(無料)はAMPに対応しています。(※ß版)
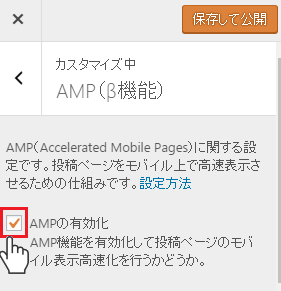
「外観」→「カスタマイズ」→「AMP(ß機能)」→「【AMPの有効化】にチェック」
これだけでAMP化できました。設定自体はめっちゃ簡単で、ど素人の私でもこのサイトをAMP化することができました。

AMP対応ページの確認方法
AMPページを見る方法はURLの最後に、
プラグイン「AMP」を使った場合は「amp」、Simplicityを使った場合は「?amp=1」
を追加するだけです。
ただし、トップページと固定ページはAMP対応にはなりませんのでご注意を。
AMP対応にするメリットとデメリット
AMP対応にすると、メリットとデメリットがたくさんあります。結構大きな問題なのでAMPを起用するかどうか悩むところです。
私もこのサイトで導入してみましたが、デメリットの部分が大きすぎて辞めるかもしれません。導入する前にしっかり把握しておくことをおすすめします。
メリット①読み込みスピードが速くなる
このサイトのAMP対応しているページは読込速度が爆発的に速くなりました。
例えば、↓↓の記事はAMPにも対応しているページです。

このページを「Web担当者Forum版 ページ速度分析ツール」で通常ページとAMP対応ページを計測したところ、次の結果になりました。
↓↓通常ページ↓↓

↓↓AMP対応ページ↓↓

通常ページ → AMPページで読み込み速度を計測したところ、3.31秒 → 1.03秒に!
なんと読み込み速度が3倍以上速くなりました。
時間帯や日、ページによって、速度は変動します。
メリット②対応ページの検索順位が上がる可能性がある
Googleガイドラインに「Googleと相性の良いサイトはAMPにも当てはまる」とはっきり書かれています。
Googleと相性が良いサイトは、自然とGoogle検索順位が上がりやすい特徴があります。つまりAMP対策をとることで、あなたのサイトが検索順位の上位になるかもしれないんです。
読込速度が遅いと、読まずに引き返す読者もいます。逆にサクサク読めるサイトの方が読者からも好かれます。読者から好かれるサイトを作ることは滞在時間や回遊率をあげる意味でも大事ですよ。
デメリット①制約が厳しい
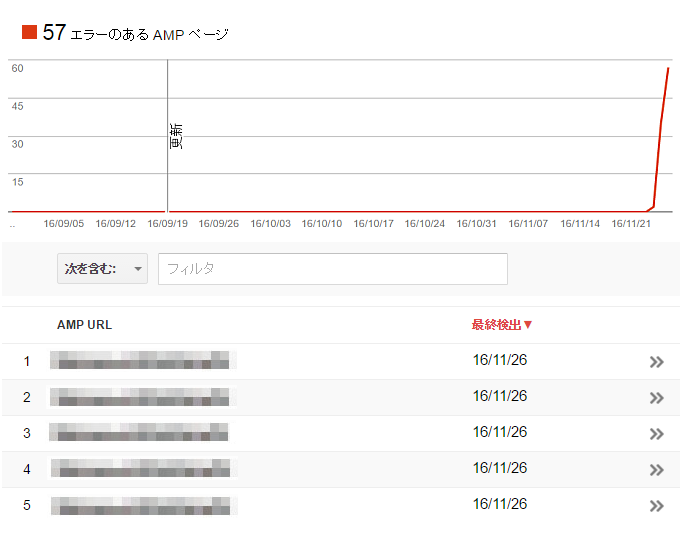
制約が厳しいということは事前の調査からなんとなく把握していましたが、実際にこのサイトで導入したらエラーが続出しました。なんと57個も(笑)
私の場合、エラーはSimplicityのAMPによるエラーではなく、記事本文のHTML記述ミスによるエラーや、AMP用子テーマのCSSで「!important」を使っていたのでエラーが出ていました。
修正がまだ終わりません。(泣)

その他には、AMP対応のページでウィジェットが使えなくなりました。
※私が知らないだけか、もしくは今後改良されて使えるかもしれませんが、2016年11月時点では使えません。
このサイトではウィジェットが使えないのは致命的です。
例えばこのサイトではウィジェットに「nend」というクリック報酬型スマホ広告を貼っていました。しかしウィジェットが使えないため、nendはAMP対応ページでは表示されなくなりました。
nend自体はAMPに対応しているため、直接記事の途中で貼ることで表示できます。ただし直接記事中に貼るのは管理が大変そうなので、私そこまではやらない予定です。
ちなみに同様のクリック報酬型広告のアドセンスは対策を行うことで解決するようです。
また、AMP対応ページはサイドバーが無くなってしまいます。これらもAMPの厳しい制約によるものだと思います。ウィジェットやサイドバーが無くなってしまうと、直帰率が上がってしまいそうですね。
デメリット②デザインが崩れる可能性がある
SimplicityのAMP機能を使っている場合は、基本的なデザインは大きく崩れることはないと思います。
プラグインでAMPの対応をした場合、あなたが今使っているテーマとデザインが異なる可能性があります。その場合、cssでのデザイン変更はできますので、直したい箇所を自力で頑張るしかありません。
また、あなたが普段使っているプラグインによってはデザインが崩れたり、使えなくなったりしました。
たとえば私の場合、いつも記事の最後に載せていた↓↓はプラグインで作っていました。しかしAMP対応ページではエラーが出るため、今後はこのプラグインを外して自作する予定です。※下図はただの画像です。プラグインだとエラーが出るので。

AMP【まとめ】
ド素人の私でも、Simplicityなら簡単にAMP対応ページにすることができました。
エラーが続出しましたが、これは自分が書いた記事の文中によるものが大半なので、コツコツ見直していけば修正できそうです。
このサイトの悩みの1つは、ページの読み込み速度が遅いということでした。読込速度が遅いと、読者の方は読むのを辞めてしまいます。今回AMP機能を使ったことで、劇的に速くなったので嬉しいです。
そしてなによりの収穫は「このような記述をしたらエラーになるだろうな」という内容が何となく分かりました。AMP機能をONにし続けるかどうかは分かりませんが、今後記事を作成する上で「エラーにならないような表記」を心掛ける良いきっかけになったのは間違いないです。
実は2016年10月から、日本版Googleのモバイル検索一覧にはAMPラベルが表示されるようになったんですよ。これからますますGoogleはAMPに力を入れると思われます。私のようなブロガーの方は、あなたのサイトにAMPを導入するかは別として、AMPがどんなものか知っておくだけでも将来役に立つ日がくるかもしれませんよ。






 ポイントインカム条件達成で最大400円プレゼント
ポイントインカム条件達成で最大400円プレゼント モッピー条件達成で最大2000円プレゼント(~1/31)
モッピー条件達成で最大2000円プレゼント(~1/31) すぐたま登録だけで300円貰えるキャンペーン実施中
すぐたま登録だけで300円貰えるキャンペーン実施中 ちょびリッチ登録&月末までに1pt以上獲得で250円相当貰える
ちょびリッチ登録&月末までに1pt以上獲得で250円相当貰える
